Na dica de hoje vamos mostrar como você pode criar seu próprio gravador de tela em JavaScript utilizando poucas linhas de código.
Precisando de soluções seguras e inovadoras, entre em contato conosco. Acesse https://soloweb.com.br
Aproveite esta dica juntamente com outra dica nossa de criação de extensão para o Google Chrome para cria sua extensão de captura de tela. Segue a baixo
Então vamos ao nosso código
Primeiro vamos criar nosso HTML simples e salvar como: index.html
<html>
<head>
<title>Gravador de Tela</title>
</head>
<body>
<button id="btnIniciar">INICIAR GRAVAÇÃO</button>
</body>
<script src="script.js"></script>
</html>Neste HTML apenas criamos uma página simples, com um título, a importação de um script JS e um simples botão.
Agora vamos criar o conteúdo do script “script.js” que acabamos de incluir em nossa página: index.html
const button = document.querySelector("#btnIniciar");
button.addEventListener("click", async () => {
const stream = await navigator.mediaDevices.getDisplayMedia();
const recoder = new MediaRecorder(stream);
recoder.start();
const [video] = stream.getVideoTracks();
video.addEventListener("ended", () => {
recoder.stop();
});
recoder.addEventListener("dataavailable", (evt) => {
const a = document.createElement("a");
a.href = URL.createObjectURL(evt.data);
a.download = "minha-captura-de-video.webm";
a.click();
});
});
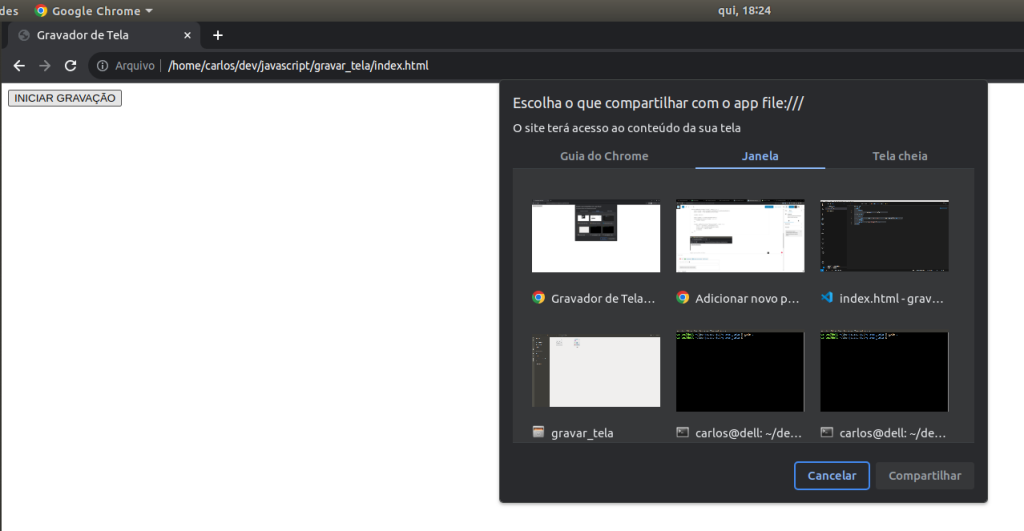
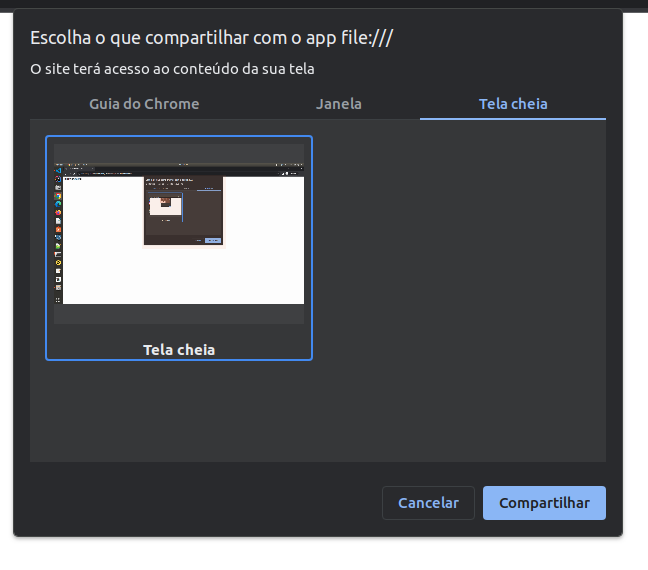
Clique em iniciar e escola a tela que deseja gravar



Seu vídeo iniciará a ser gravado

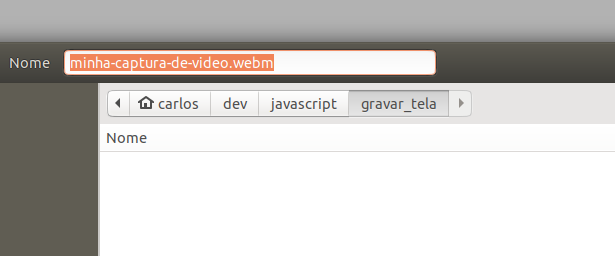
Ao interromper a gravação, será disponível o local para salvar o vídeo


Pronto, está ai sua captura de vídeo salva no diretório escolhido
E lembrando que a SOLOWEB além de oferecer Hospedagem de Sites, Servidores Dedicados, Servidores VPS com o menor custo do Brasil, também desenvolve soluções de software e realiza gerenciamento e monitoramento de servidores para sua empresa, faça uma cotação sem custo, acesse: www.soloweb.com.br

